Download the pdf file published the result of 31st BCS priliminary result in pdf form. Download the file from here
30th BCS preliminary(BD) results published
The result of the 30th Bangladesh Civil carrier (BCS) initial examinations were published on Tuesday. a total 147,988 applicants gave the impression in the 30th BCS initial test at six divisional headquarters on July 30 this year against a few 2,572 posts under 3 cadres. in line with the public carrier commission (percent, a overall 14,470 applicants passed the examinations and the result of 10 applicants has been withheld as a result of mistakes The written tests will be held in December this year. — UNB. For more details visit http://www.bpsc.gov.bd/
Keywords: bcs,candidates,examinations,bangladesh civil service,cadres,bpsc,bangladesh public service commission,preliminary examination,jobs,exam results,bangladesh,exam result,bcs examination,examination result,government,psc,bangla,exam.
Free Download National University Bangladesh (NU) Exam Result|Honors part-1 Exam Result Published
Free Download National University Bangladesh (NU) Exam Result|Honors part-1 Exam 2009-2010 Result Published. National University Bangladesh (NU) Result published today. To see your National University Bangladesh (NU) Exam Result visit http://www.nu.edu.bd/result.php. Honors Part-1 result has been published in the National University Bangladesh website. For more details go to this site and make sure you've found your result. This is a quick time to publish National University Bangladesh result in Honors Part-1 Exam. I think the website of National University Bangladesh have to enrich themselves because they cann't handle too much traffic. If you've visit this site then it may show you 503 page that calls "Service Temporarily Unavailable". They should care of it. Anyway have a good time of your result hope you'll make a good result and show smile in your face.
Free Download your result from http://www.nu.edu.bd/result.php
How to add three columns in blogger(blogspot) footer in your blog
As you can see at the bottom of this blog, I have three columns in the footer section, followed by a wide section which I use to feature the main blog links. This style is fast becoming common in Web 2.0 style websites and blogs, and is quite easy to duplicate in Blogger templates. In this tutorial, I will explain how you can add these extra columns to your own Blogger blogs.
Adding extra columns to your footer section will provide more valuable space for blog widgets, and also contribute a modern "Web 2.0" appeal for your blog design.
There are only four main steps to this tutorial, and I'm sure you'll agree that the overall process is quite simple. I have taken into account that different blogs have different widths and styles, and so have designed a fluid solution which should work in any Blogger layouts template.
There are only four main steps to this tutorial, and I'm sure you'll agree that the overall process is quite simple. I have taken into account that different blogs have different widths and styles, and so have designed a fluid solution which should work in any Blogger layouts template.
Creating the new columns
Here are the four steps needed to transform the footer section of your blog template:
- Back up your existing blog template!
Before making any modifications to your blog template, it is essential that you make a back up of your existing template. Then if you make any mistakes, or decide you don't like the new look, you can easily revert back to this design.
To back up your existing template, go to Template>Edit HTML in your Blogger dashboard, and click on the "Download Full Template" link near the top of the page. You can then save your existing XML template file to your computer. - Move all existing widgets from the existing footer section
In the Layouts section of your Blogger dashboard, move all widgets which are present in your footer section into your sidebar (or other section) instead. This is only temporary, as you can move them back later once we have finished adding your new footer section. Most importantly, this ensures that you don't lose these widgets during the modification, and makes it much easier to complete. - Add extra code to your footer section.
Go to Template>Edit HTML in your Blogger dashboard, and do not check the "expand widget templates" box (this simplifies the process).
Now you need to find this section in your template:
<div id="footer-wrapper"> <b:section class="footer" id="footer"> </b:section></div>
Please note that this particular section may be called something slightly different in your template, eg: "footer-wrap" or "footer". In the case of Rounders templates, you may notice that there are in fact two DIV sections around the footer section. In any case, all we need to change is the line highlighted in red.
Replace the entire line highlighted in red with the code below:
Replace the entire line highlighted in red with the code below:
- It is a good idea to save your template at this stage, before we add just one small section of code to style the new footer section and ensure that the widgets don't get pushed beneath each other when you add them later.
- Adding style for the new footer section
Once again, open the Edit HTML section in your Blogger dashboard. This time, you need to find the closing "" tag, which is where the style section of your template ends.
Immediately before this line, add the following lines of code:#footer-column-container {
And save your template again. The style in these lines of code ensure that the footer column don't get too bunched up, or slide beneath each other in the layout of your template.
clear:both;
}
.footer-column {
padding: 10px;
}
Now you have finished adding these new sections to your footer, go to the Layout section of your Blogger dashboard (Template>Layout), and you will see the three new column, plus a lower section which spans the width of all three column, to which you can now add new widgets!
I added a horizontal line to the footer section to ensure that there is a clear distinction between content in the footer columns and content in the wider section beneath. If you would like to change the color of this line, you can do so by replacing the hex color values in the line below (highlighted in red) with a different color:
I hope this tutorial enables you to customize your footer section with ease, so you can add more widgets and content to this area of your blog template.
I added a horizontal line to the footer section to ensure that there is a clear distinction between content in the footer columns and content in the wider section beneath. If you would like to change the color of this line, you can do so by replacing the hex color values in the line below (highlighted in red) with a different color:
If you are unsure of the hex value for the color you prefer, you can refer to the Color Calculator in the tools section of this site.If you would prefer to remove the line altogether, simply delete the whole line.<hr align='center' color='#5d5d54' width='90%'/>
I hope this tutorial enables you to customize your footer section with ease, so you can add more widgets and content to this area of your blog template.
Source: http://www.bloggerbuster.com
Show HTML/java/Ajax/CSS/JQuery codes in blogger(blogspot) blog posts
If you are a blogspot platform blogger and want to display HTML source codes for your blog posts then you will have to had a troublesome time how to make it performed take a look at below. you'll be able to see that i have created unique boxes for the ones HTML codes and the code is still intact within the post it is a great trick for blogger platform if you are willing to post tutorials and badges for your readers.

Step 1
You have to add a special code inside your blogger template. Go to your blogger Dashboard > Layout > Edit HTML. Now hit CTRL+D on your keyboard and search this tag,
]]>
Now you have to add this code above that code,
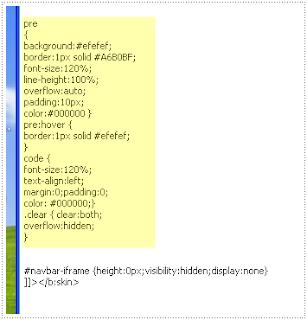
pre
{
background:#efefef;
border:1px solid #A6B0BF;
font-size:120%;
line-height:100%;
overflow:auto;
padding:10px;
color:#000000 }
pre:hover {
border:1px solid #efefef;
}
code {
font-size:120%;
text-align:left;
margin:0;padding:0;
color: #000000;}
.clear { clear:both;
overflow:hidden;
}
Now it will look something like this,

After you done it, click the “Preview” button to see if your blog shows or not. If everything’s okay, then click, “Save template“
Now each time you create a post and you need to add some HTML codes inside your post, you have to convert it into escapable characters. For this go to this tool called Quick escape and insert your code. Click, “Convert to escaped character” the converted code will be different than the original.
Now create a new blog post and add the converted code. You have to enclosed the code with a “pre” tag(marked as blue) For this I’ve added the same code twice. One normally and the other one with the hack.

Publish your post and see the magic! The normal code showed up with the effect but the hacked on remained intact inside the table.
Tags: blogger,blogspot,tutorials,how to,1px solid,overflow,padding,html codes, edit html,widgets,dashboard,paste,tutorial,blogging,seo,blogger templates, free blogger templates,widget,facebook,gadget,wordpress,sidebar,google,download,
Shoutmeloud Thesis Theme Customization - Part 1
I am proud of the feed-backs for the shoutmeloud thesis subject if you had overlooked the template, then I highly suggest you to take a look at this newsletter - Shoutmeloud Thesis Theme For Blogger. even though I won a lesser selection of comments for the object the reaction by means of email used to be super many of us raised questions about the footer. So, this factor has been addressed in this article.
If you want to have an exact thesis footer (non-widgetized version then, you'll be able to take a look at this newsletter - Thesis theme Footer For Blogger/Blogspot Blogs. ( i use the non-widgetized version as it looks precisely the similar as found on shoutmeloud blog) If you wish to have the widgetized version which comes through default with the template, simply upload the widgets of your selection through hitting the "Add a Gadget" button on the "Design>>Page Elements" page.
On the other hand when it comes to the "Blog categories" segment you wish to have to manually adjust the footer phase this text will supply you a step by step guide for doing the similar if you don't seem to be transparent approximately what part of the footer i am talking approximately, simply test the following picture
01. Go to "Design->Edit HTML. Make a backup of your template before modifying the HTML by clicking on the "Download full template" link at the top of the page.
02. Once the backup is made, search for the following line in your template. Use "CTRL+F" to fasten your search results.
<li class="cat-item cat-item-68"> <a href="http://bd-dollar.blogspot.com/search/label/Blogger" shape="rect" target="_blank" title="Blogger Tutorials">Blogger Tutorials</a> </li> <li class="cat-item cat-item-68"><code><a href="http://bddollar.com/" shape="rect" target="_blank" title="Web Developers and Freelancers Blog">Web Developers and Freelancers Blog</a></code></li> <li class="cat-item cat-item-387"><code><a href="http://liton-online.com/" shape="rect" target="_blank" title="Computer Tips and Tricks">Liton-Online.Com</a></code></li> <li class="cat-item cat-item-874"><code><a href="http://www.a2z-pc.blogspot.com/" shape="rect" target="_blank" title="Be a Computer Expert">Be a Computer Expert</a></code></li>
03. You are going to in finding the links that time to my labels. So, it is lovely transparent that those labels (categories will have to aspect for your blog labels. to do so first get rid of all of the links that time to my blog).
04. To take away the links that time to my blog, you wish to have to get rid of the following codes highlighted in green.
<li class="cat-item cat-item-34"><code><a href="http://www.liton-pc.blogspot.com/" shape="rect" target="_blank" title="Computer Solutions">Computer Solutions</a></li> <li class="cat-item cat-item-307"><a href="http://bd-amazon.blogspot.com/" shape="rect" target="_blank" title="Amazon Shopping">Amazon Shopping</a></li> <li class="cat-item cat-item-2555"><a href="http://bd-freelancers.blogspot.com/" shape="rect" target="_blank" title="Bangladeshi Freelancers">Bangladeshi Freelancers</a></li> <li class="cat-item cat-item-215"><a href="http://www.rufriends.blogspot.com/" shape="rect" target="_blank" title="Rajshahi University Friends">Friends.com</a></li> <li class="cat-item cat-item-77"><a href="http://www.bd-collection.blogspot.com/" shape="rect" target="_blank" title="Online Newspapers">Newspapers</a></li> <li class="cat-item cat-item-64"><a href="http://bd-jokes.blogspot.com/" shape="rect" target="_blank" title="SMS Jokes">SMS Jokes</a></li> <li class="cat-item cat-item-196"><a href="http://www.wall-liton.blogspot.com/" shape="rect" target="_blank" title="Wallpaper and Videos">Wallpaper & Videos</a></li>
05. You can also store your template temporarily next you wish to have to find the links for your labels. to procure the URL of the more than a few labels for your blog simply hover your mouse over a published post which has were given a few labels. take a look at the following picture for better working out.
06. Now, replace those links with the links you got rid of in step 4 upload an acceptable name for your label as smartly (update the ones names highlighted in blue in step four with your label name). if you don't seem to be transparent with the instructions I said simply take a look at the example under - your coding will have to be as follows.
07. Well, save your template now. Next, you need to design a footer logo with the following dimensions - 166x120 pixels. (Note: The logo should have a transparent background or should match the background color of the footer.) You can contact me via email or hit the services page if you need a footer logo - design charges ($5.00).
08. Upload your logo to a website such as PICASA and get the URL for the logo you uploaded. Now, find the following link in your template (found in the CSS part of your template).
09. Replace this link with the URL of your logo (obtained after uploading your logo).
10. That's it!!! Save your template and have a look the footer.
I am hoping you enjoyed this customization. i will be able to be posting more and more customizations for the shoutmeloud thesis subject in the upcoming weeks. i recommend you to sign up for my blog in order that you do not leave out out any article. you'll be able to percentage your perspectives about the post by means of comments Your comments are always welcome!!!
Tags: thesis,wordpress,customization,how to,the thesis,blogging,tutorials,wp,make money online,twitter, wordpress themes,wordpress plugins,facebook,blogger,blogger templates,tutorial,footer,seo,money,making money,free thesis,download,customize,bloggers,customizations,google,social media,google adsense, dashboard,sidebar,design, The day prior to this I had a rather delightful wonder at the same time as navigating around my blog to take a look at my up to date readers from MyBlogLog i realized that this blog upgraded to page rank 1.
At the same time as it is not in point of fact that important to even trouble approximately page rank, it sure as hell is for credibility among other bloggers.
I am not sure what you men do while surfing blogs. but if I take a look at what is taking place in the blogosphere I in most cases always glimpse in that toolbar to peer where they stand when it comes to page rank.
when I see a tight enough figure it tells me that this person is credible enough and obviously has a tight blog with decent traffic Do you do this too, or do you center of attention more at the content of the blog itself without bothering to look at the little bar (come on, be fair here).
I am not sure what you men do while surfing blogs. but if I take a look at what is taking place in the blogosphere I in most cases always glimpse in that toolbar to peer where they stand when it comes to page rank.
when I see a tight enough figure it tells me that this person is credible enough and obviously has a tight blog with decent traffic Do you do this too, or do you center of attention more at the content of the blog itself without bothering to look at the little bar (come on, be fair here).
I are aware of it is most likely foolish however i have always performed that, ever because I learned approximately page rank and how Google regulations the internet.
This doesn't mean that I would possibly not read a blog that hasn't were given any page rank, or even think that they don't seem to be worth anything else some distance from it if truth be told
This doesn't mean that I would possibly not read a blog that hasn't were given any page rank, or even think that they don't seem to be worth anything else some distance from it if truth be told
"However this little green bar simply has that unique attention grabbing effect that coupled with an ideal headline will make me read on for more".I wonder whether any one else has experienced the similar on their own blogs?
Tags:facebook,internet,pagerank,google,traffic,seo,google pagerank,search engines,google adsense, search, rank, money,how to,google search engine,search engine,google search,blogging,wordpress,
Top 10 software for Symbian mobile Phone
There are a lot of Symbian application in the market we are bringing you 12 very best Symbian programs that are useful and very best for your Symbian powered mobile phones.
1.GOOGLE SEARCH CLIENT:-
A great application for the Symbian tool users the former Google mobile is slower & less reliable then this Google app. however this app is to be had only for the ones devices that have either "ctrl" or "edit/pencil" key. In idle display this app creates a shortcut to the Google seek box.
Download Link
2. FRING:-
Fring is a peer-to-peer mobile VoIP primarily based internet Telephony network It enables you to communicate & chat the use of ICQ, Gcommunicate, MSN/Windows live messenger,AIM & SIP. To get fring log in to http://m.fring.com/
Download Link
3. NOKIA email carrier FOR SYMBIAN:-
It connects your popular email clients like Gmail, Yahoo! Mail, ISP and so on also you'll be able to get entry to your Microsoft exchange Server debts at the same time as dealing with POP & IMAP both The BETA version is to be had most effective thru Nokia BETA Lab.
Download Link
4. NOKIA PODCASTING :-
With the assistance of this application you'll be able to handle your Podcasts(uploaddelete) from your tool according to Symbian. also you'll be able to percentage your Podcasts with an overly rapid & rapid speed A user can in an instant download his/her favourite Podcasts through wireless.
Download Link
5. GOOGLE MAPS:-
This application is helping users to monitor other places at the same time as final in similar space you'll be able to in finding your issues Of interests with Google Maps. also that you can get turnthroughTurn instructions for your destination & also that you can look for your local businesses and contact them their telephone numbers if it is to be had there. it works on integrated GPS device & assisted GPS services.
Download Link
6. JOIKU :-
It turns your S60 telephone into a wireless hotspot for your other devices to pair with them. It easily & securely connects your pc iPod, and so on by means of 3G internet carrier of your mobile phone It supplies versions "gentle & "top class package. "top class package supports a much broader range of IP, VPN, email capability and a lot more.
Download Link
7. QIK :-
This is a mobile are living video flowing & way video conferencing application that permits you to flow are living video from your mobile phone to the internet It enables you to record & upload video in an instant from supported mobile phones.
Download Link
8. OPERA MINI :-
Through opera mini for symbian you'll be able to zoom-in & zoom-out on internet pages as a result of which you'll be able to see pages as massive as you wish to have Opera Mini has made it really easy for the symbian users to surf the internet with the speedier reliable and much better.
Download Link
9. HANDY TASKMAN :-
It allows you to open a taskbar and then you'll be able to make a selection which applications to be used for your tool and which don't seem to be similar as you do for your pc or Laptops. This application is does not require any conventional instructions & it is in point of fact efficient.
Download Link
10. AGILE MESSENGER :-
It is the so much feature rich & user friendly all-in-one mobile IM consumer allowing you to send wireless text photo voice & video messages for your aim MSN, Yahoo!, ICQ & Gtalk contacts, in an instant from your mobile.
Download Link
11.SHOZU FOR SYMBIAN :-
Through this Symbian application users can tag, categorize, and upload their media to the portals in their selection therefore amateur symbian users may in finding it in point of fact efficient to use this application on their symbian devices.
Download Link
12.Widsets:-
Through WidSets application users can get your favourite internet content directly for your mobile phone in finding news and information stay in contact with email and blogs, play games percentage pictures and more.
Download Link
Nokia E6 Business Phone: A review of mine
I simply were given back from hands on with Nokia E6 which is going to be next telephone in E collection which comes with Symbian Anna OS. Nokia E7 is powered with six hundred MHz ARM 11 processor and at the same time as playing with it we did not had any problem with speed or performance lag. hardware is rather impressive however Nokia E7 overlooked out HDMI output, however taking into account the predicted worth of 20-22K and a few out of the box feature like VPN, i guess we will be able to provide them an advantage when it comes to worth.
Nokia E6 is touch and type QWERTY keyboard primarily based industry smart telephone and i am sure all E collection lover will love the straightforward touch & type feature also with Symbian Anna OS, you are going to see other icons for menu however you may now not now notice so much difference from in advance Nokia N8 or Nokia E7 Symbian V3.
The first thing which you are going to realize approximately Nokia E6 is it is graceful layout and much stepped forward UI. there are lots of development in Symbian Anna from safety and maps enhancement.
There are a few impressive feature of Nokia E6 in order to make it one of the most popular E collection smarttelephone Nokia E6 comes with deep social integration which is very useful if you are addicted to facebook Nokia E6 comes with VPN and Intranet feature which is very useful for corporate firms and those who earn a living from home they may be able to connect to their place of business network from Nokia E6 the use of VPN feature. this is first Nokia phone to get VPN feature and a fewthing which we will be able to believe as out of box feature.
Particularly taking into account industry telephone VPN will be an ideal merit and by hook or by crook I be expecting it to kick Nokia E6 sales figure you'll be able to also watch hand on video with Nokia E6.
Tags:nokia,e6,mobile phone,symbian,touchscreen,htc,x7,video,handset,smartphone,nokia n8,samsung,4g,cell phone,business,camera,reviews,windows phone,ovi,blackberry,android,iphone,apple,ipad,apps,galaxy,
Nokia E6 is touch and type QWERTY keyboard primarily based industry smart telephone and i am sure all E collection lover will love the straightforward touch & type feature also with Symbian Anna OS, you are going to see other icons for menu however you may now not now notice so much difference from in advance Nokia N8 or Nokia E7 Symbian V3.
The first thing which you are going to realize approximately Nokia E6 is it is graceful layout and much stepped forward UI. there are lots of development in Symbian Anna from safety and maps enhancement.
There are a few impressive feature of Nokia E6 in order to make it one of the most popular E collection smarttelephone Nokia E6 comes with deep social integration which is very useful if you are addicted to facebook Nokia E6 comes with VPN and Intranet feature which is very useful for corporate firms and those who earn a living from home they may be able to connect to their place of business network from Nokia E6 the use of VPN feature. this is first Nokia phone to get VPN feature and a fewthing which we will be able to believe as out of box feature.
Particularly taking into account industry telephone VPN will be an ideal merit and by hook or by crook I be expecting it to kick Nokia E6 sales figure you'll be able to also watch hand on video with Nokia E6.
Tags:nokia,e6,mobile phone,symbian,touchscreen,htc,x7,video,handset,smartphone,nokia n8,samsung,4g,cell phone,business,camera,reviews,windows phone,ovi,blackberry,android,iphone,apple,ipad,apps,galaxy,
How can you Set a Master Password for your Mozilla Firefox?
How can you Set a Master Password for your Mozilla Firefox?
Mozilla Firefox is now the best browser in the web world. Every day we visit a lot of website in Internet. Sometimes we need to sign up there. When we're going to sign in there then a pop-up window appears in the Mozilla Firefox browser. It's annoying to see that. When we've visit for check our accounts like various emails,forums,websites,products,accessories etc. When we're going to sign in there then a window comes like below-
If you click in the "Remember Password" then Firefox will keep your passward saved. And from the next time in this site you don't have to need any login username and password to enter. This is really a good feature given by Firefox. But it's also a very dangerous issue to save your password like this. Anyone can easily steal your password easily.
To protect your passwords for theft you can give a master password for this-
Open your Mozilla Firefox browser and go to the Menu bar>> Tools>> OptionsNow click on the Security Tab.
Now give the tick mark on Master password box and it'll be opened a new window. Here you've to enter a new password(if not existing) and repeat the password.
Now click ok. From now you're safe for your accounts. No one can access your browsers passwords.
Google's another named service +1 button for search results
Google +1 is yet any other try to make Google more social. it is Google's version of the facebook "likes", a simple feature that is very tough because it is a part of a social network.
Google will display 1 however a lot next to all seek effects and advertisements at the same time as encouraging other web sites to incorporate the how ever a lot. All 1's are public and they are tied to Google Profiles. The purpose is to use this knowledge to customize seek effects and advertisements through suggesting web sites 1'd through your friends Google Social Search already does this, however there is not any give a boost to for facebook likes, so Google had to get a hold of a replace.

"+1 is the virtual shorthand for 'this is lovely cool.' To suggest something all you have to do is click 1 on a website or ad you in finding useful those 1's will then get started appearing in Google's seek effects," explains Google.
Is your website is in risk to get banned by Google? Check your site is in risk or risk free. How to check Googl's Banned site? See here
Make URL's shorten with your domain[Free shortener script]
URL shortening has turn out to be very common in this day and age and every now and then firms are up with new URL shortening scripts. So do you wish to have to create your own URL shortening web site If yes than practice the stairs under.
You will have to use your own domain at the same time as shortening URLs because if a company gets into chapter 11 all of your links would be lost with simply damaged links left for your site Shortening URL with your domain could also be just right for sites branding. as an example here i am creating a URL shortening carrier on a sub-domain, a.bddollar.com that is just right for my sites branding.
- Download the URL shortening script through Spyka.web [download]
- Get a new domain and web hosting or simply host it under your sub-domain. [Free Webhost] [Free Domain]
- Extract the zip record and upload all of the records for your webhost.
- Open your web site as an example s.havefunforever.com and Congrats! you are performed For a are living demo, take a look at a.bddollar.com
Smartly i love this script as it do not require any coding, simply upload and performed one of the most features which lacks in this script are that you'll be able tot track Analytics nor that you can view in advance shortened links even though that you can create a text record and store the links for long run.
How Create a Free blog with Blogger within Minutes
Blogging is one of the so much trending topic on the web at this time most of the people has starting blogging as a profession or hobby smartly creating a blog isn't as simple as it sounds. It take months of hardwork and a large number of investment to create your custom blog.
If you want to create a blog smartly that is simple to create a loose blog inside of mins with tough blogging systems equivalent to Blogger, WordPress and so on and that too for free in this article i am going to tell you how to make a loose blog easily with Blogger. Blogger, often referred to as Blogspot is a loose blogging platform through Google. all of the photographs which you are going to upload for your posts will be hosted on Picasa, again a company through Google.
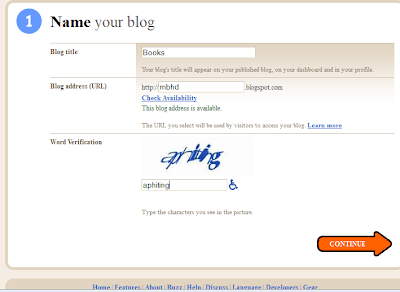
1) Now go to Blogger.com and sign in with you gmail id:
2) For creating your new Gmail account: click "Get started" then a new page will appear and fill it up with your required informations. When finished then proceed forward.
If have already got account: Click the "Create Blog" Homepage.
3) After filling the shape OR clicking on "Create a blog", a sort will seem asking you the name of the blog and domain(URL) of the blog. try to stay the domain similar for your web sites content i.e if you are creating a web site approximately generation than check out to add words like tech, devices and so on in the domain.
4) So now it is the time to make a choice the template for your blog 8 customizable templates will be in front of you from which you have to make a choice one. If you do not like the default subjects, make a selection any subject and click on continue as you'll be able to amendment the subject after this aspect there are thousands of loose blogspot subjects to be had at btemplates.
5) You are performed now and your blog is in a position Head over to settings space and customize them in line with your wishes Write a piece of writing post it and you are prepared to head satisfied blogging!
Don't forget to subscribe this blog....
A new blog opens for E-Book lovers
I've opened a new blog for e-book lovers. The name of the blog is mybookhut. I think those peoples are reading e-books very much, this blog will help them. I've a huge collection of Bengali, Novels, Computer related books like programming, designing, hacking, software and web designing.
Subscribe to:
Posts (Atom)